Want to create a clean micro-blog out of your Mastodon posts on one topic?
Here is the code: https://github.com/FlorianMarquardt/MastodonOriginalPostsViewer
Please share if you think this is useful !
Want to create a clean micro-blog out of your Mastodon posts on one topic?
Here is the code: https://github.com/FlorianMarquardt/MastodonOriginalPostsViewer
Please share if you think this is useful !
textmode.art est une application web, créée par humanbydefinition, qui permet de télécharger et de superposer des images et des vidéos, et d’y ajouter des effets. Vous pouvez également expérimenter avec des jeux de caractères et bien d’autres choses encore. Travail en cours.
https://textmode.art/
https://github.com/humanbydefinition
Source : http://text-mode.org/
#textmode #AsciiArt #webapp #application #toolbox #OutilsCreatifs
Whooop!! 

Terminal is working again in non-compatible browsers.
Try it for yourself: https://zeyus.com/terminal
Video demos talking to my Arduino with Edge. (no data is stored, I don't have tracking/analytics, and it's all run in your own browser)
Source: https://github.com/zeyus/zeyus.github.io/blob/main/src/components/Terminal.svelte
I created an offline-ready web app for labeling text data. Select a text file (one entry per line), and assign categories/labels to each entry. Your progress is automatically saved in your browser. Export labeled data as text files (again, one entry per line) or combined CSV. 1/
From the category Single-purpose online tools. Minimator is a minimalist graphical editor from London-based web developer maxwellito. You can download your work of art as SVG. Have fun with it!
https://minimator.app/
Not sure if I fully understand this #WebApp, but it's still fun to play around with it: https://weavescape.net
id like to share some details about how my app works so you can discover/give me feedback on my app. id like to have wording in my app to say something like "most secure chat app in the world"... i probably cant do that because it doesnt qualify.
https://github.com/positive-intentions/chat
https://positive-intentions.com/blog/introducing-decentralized-chat
im not an expert on #cyberSecurity. im sure there are many gaps in my knowlege in this domain.
using #javascript, i initially created a fairly basic #chatApp using using #peerjs to create #encrypted #webrtc #connections. this was then easily enhanced by exchanging additional #encryption #keys from #cryptography functions built into browsers (#webcrypto api) to add a redundent layer of encryption. a #diffieHelman key #exchange is done over #webrtc (which can be considered #secure when exchanged over public channels) to create #serverless #p2p #authentication.
- i sometimes recieve feedback like "javascript is inherently insecure". i disagree with this and have #openedSource my #cryptography module. its basically a thin wrapper around vanilla cryptography functions of a #browser (webcrypto api).
- another concern for my kind of app (#PWA) is that the developer may introduce malicious code. this is an important point for which i open sourced the project and give instructions for #selfhosting. selhosting this app has some unique features. unlike many other #selfhosted #projects, this app can be hosted on #githubPages (instructions are provided in the readme). im also working towards having better support for running the index.html directly without a static server.
- to prevent things like browser extensions, the app uses strict #CSP headers to prevent #unauthorised code from running. #selfhosting users should take note of this when setting up their own instance.
- i received feedback the #Signal/#Simplex protocol is great. completely undertsandable and agree, but wonder if im reducing the #complexity by working with #webrtc. while it has its many flaws, i think risks can be reasonable mitigated if the #cryptography functions are implemented correctly. (all data out is #encrypted and all data in is #decrypted on-the-fly)
- the key detail that makes this approach unique, is because as a #webapp, unlike other solutions, users have a choice of using any #device/#os/#browser. while a webapp can have nuanced #vulnerabilities, i think by #openSourcing and providing instructions for #selfhosting and instructions to #build for various #platforms, it can provide a reasonable level of #security.
i think if i stick to the principle of avoiding using any kind of "required" service provider (myself included) and allowing the #frontend and the peerjs-server to be #hosted #independently, im on track for creating a #chatSystem with the "fewest moving parts". i hope you will agree this is true #p2p and i hope i can use this as a step towards true #privacy and #security. #security might be further improved by using a trusted #VPN.
while there are several similar apps out there like mine. i think mine is distinctly a different approach. so its hard to find #bestPractices for the functionalities i want to achieve. in particular #security practices to use when using #p2p technology.
(note: this app is an #unstable, #experiment, #proofOfConcept and not ready to replace any other app or service. It's far from finished and provided for #testing and #demo purposes only. This post is to get #feedback on the progress to determine if i'm going in the right direction for a secure chat app)

#Design #Guides
PWA icons for all platforms/devices · Progressive Web Apps require a set of three icons https://ilo.im/160c5d
_____
#Icon #WebApp #PWA #Device #Browser #SketchApp #Design #WebDesign #WebDev #Frontend
Buillt a tablet-weaving pattern editor as a hobby project, there's some features I still want to add but it's base functionality is working.
Find the App here: https://snaut.github.io/tabletweaving/
And the github-repo and a minimal explanation here: https://github.com/snaut/tabletweaving/
I just updated my GoalKeeper app with Puter.js login and made it a PWA https://goalkeeper.puter.site/
#webapp
Your periodic reminder that a Content-Security-Policy that includes cdn.jsdelivr.net is not safe. Any GitHub repo can be loaded via that CDN, so if you find it on a test, prove the point.
Here, have a payload.
#WebApp #InfoSec #Cybersecurity
So... I left Evernote months ago when they hiked their pro plan subscription (like 163% !) It was bloated, and their *free* plan was crippled; that + the company had been struggling for years to find a CEO who could bring *some* kind of vision back to the app. It all flopped and they were sold to Bending Spoons.
Over the ensuing months, I was fortunate to find a replacement! An Open Source, fully encrypted, Evernote killer. And what a note taking app it has become.
A major release (v3.0) was launched officially today. 8 months of non-stop development and testing by a two-man Dev team has really brought this app center stage. These guys are hands-on with listening to user feedback on their NN Discord server; when they find time to sleep beats me (the plight of the developer).
Read about this latest journey AND all of the great new features of v3.0 that are note-taking game changers, on their blog post:
https://blog.notesnook.com/introducing-notesnook-v3/
You're going to hear more about Notesnook in the weeks and months to come and it won't be coming from me. It will be from a growing userbase that can't help but share the awesomeness that Notesnook brings to notetaking.
@notesnook #notesnook #notetaking #opensource #encryption #productivity #evernote #android #windows #ios #webapp #webclipper

@jensimmons Unfortunately #Safari's quirks regarding to basic #webapp features (icon, theme color, ...) requires hundreds of tests to determine what works and what doesn't
https://www.atnbueno.com/experiments/ios-pwa-tests/
This has caused me IE6 flashbacks
It was so disappointing to see that the only things that work are the ones shown in the example of the "What’s new in web apps" session. Nothing more, nothing less.
Um Dateien über das #Internet von Gerät zu Gerät sicher zu übermitenl ist #MagicWormhole sicher eine Lösung. Ein cool gestaltetes #WebApp um es zu nutzen gibt es ebenfalls, das #Wormhole. Wenn die #Daten nicht zufälligerweise öffentlich aufliegen sollten, dann ist dies eine Lösung bei der #E2EE funzt ohne zusätzliche Datensammlung.
P.S. Ich hatte dies schon mal vor langer Zeit hier geteilt.

I'm looking for something to do for the #Vanlife #community, I want to make something, some #software, #app or #website
Do you have an idea of something that's missing or could #improve the life of a vanlife person?
Also just taking #suggestions if anyone has any?
Apple has already decided to disable Progressive Web Apps (PWAs) in the EU, but PWA developers in the EU should have an option to run and test their PWA apps on an real iPhone for users outside the EU.
A developer mode or Safari feature flag to enable PWAs would suffice.
#Development #Approaches
PurePWA · A radical U-turn in web development https://ilo.im/15xvmm
“You don’t need more than the pure web standards to develop great web apps.”
_____
#WebApp #PWA #WebComponent #ProgressiveEnhancement #WebStandard #WebDev #Frontend #HTML #CSS #JavaScript
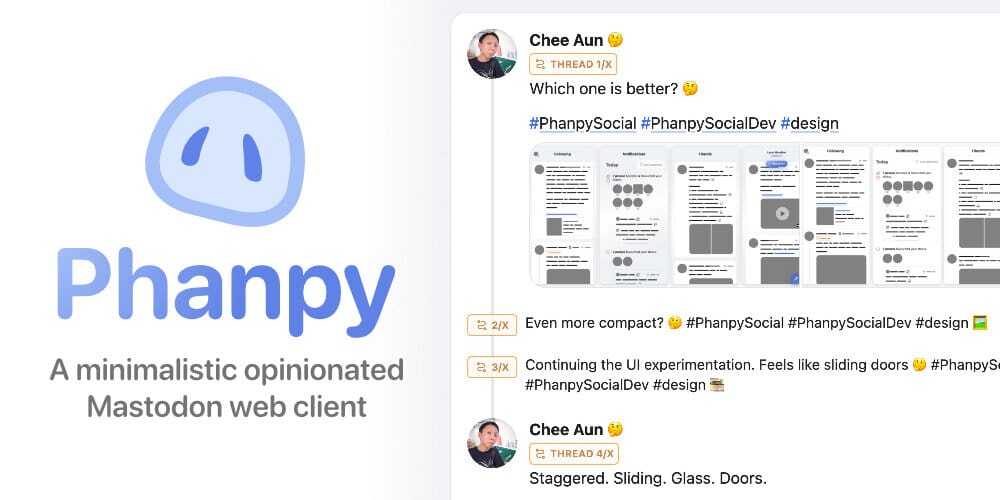
OMG this is a great #Mastodon #webapp: Phanpy (#phanpysocial / #phanpy): https://phanpy.social
I’m kind of digging web apps again. Not surprising really since I’m #selfhosting my own web ‘apps’ of sorts (e.g. #docker apps with web GUIs, so technically web apps?) Like web apps feel so much more liberating than OS-based apps.
Here's another great [self-hosted] ‘web app’: Flatnotes (https://github.com/dullage/flatnotes) for #notetaking.